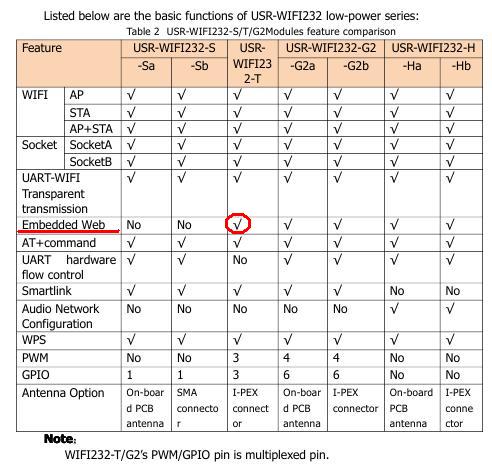
Продовжуємо описувати наші експеременти із WiFi-модулем USR-WIFI232-T, та створюємо власну WEB-сторінку. В мануалі на даний модуль є цікава таблиця, з якої випливає, що наш "піддослідний" пітримує функцію Embedded Web (Web-сторінка користувача).

Як з'ясувалося модуль складається з чіпсета МедіаТек і мікроконтролера. На мікроконтроллері встановлений додаток для роботи з чіпсетом, АТ команди та інше. Але для користувача доступні ресурси для створення і завантаження власних додатків або прошивки в сам модуль. Для цих цілей доступні 2 МБ Flash пам'яті.

Я скажу чесно, не зразу "вкурив", що до чого... та на мій погляд модуль "крутіше" за той-же ESP8266. А вже про "вбудовану" Web-сторінку і говорити годі...Я його "юзав", та про це другого разу...
Для початку розберемо:
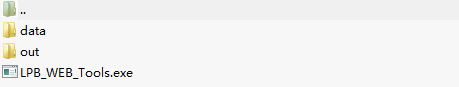
Оновлення прошивки. В модулі є змога обновляти прошивку у випадку виходу нових версій. Наскільки я зрозумів, остання актуальна версія прошивки лежить на сайті usriot.com за адресою - http://www.usriot.com/Download/218.html. Качаємо та розпаковуємо архів:

В папці out буде знаходитись файл прошивки, скоріше всього, назва буде мати приблизно такий вигляд - WIFI232-T-G2-H内置网页升级固件V1.1-General.bin .
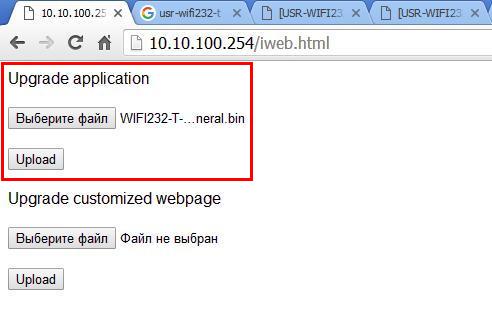
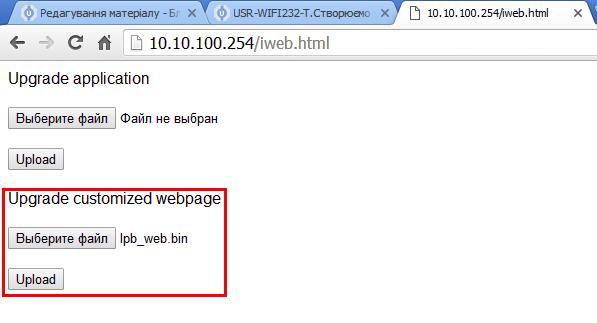
Далі підключаємо компютер до модуля. Якщо стоять дефолтні налаштування, заходимо в модуль, через браузер за адресою 10.10.100.254. Якщо "конект" пройшов вдало, то вводимо в адресні стрічці - 10.10.100.254/iweb.html, і потрапляємо у вікно прошивки модуля.Нас цікавить вкладка Upgrade application - вибираємо файл із папки out:

Тиснемо Upload, розпочинається процес перепрошивки :

Якщо перепрошивка пройшла успішно, бачимо таку сторінку із написом Update successful :

Перезавантажуємо модуль.
Створюємо власну Web-сторінку. Модуль дає змогу зберігати власну інтернет-сторінку.
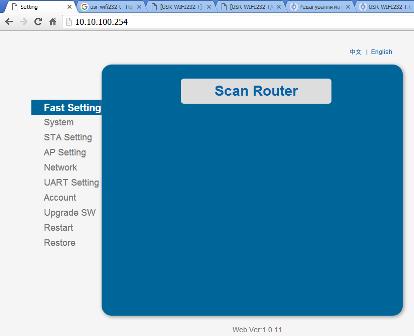
В скачаному раніше архіві, ми бачимо консольну програму - LPB_WEB_Tools. Як зясувалось, саме завдяки їй можна створити бінарний файл для прошивки в модуль власної Web-сторінки. Программа створює bin-файл із html-файлів, які знаходяться в папці data. Cаме там знаходиться весь Web-інтерфейс, який ми бачимо набравши в браузері адресу - 10.10.100.254 ( по дефолту ).

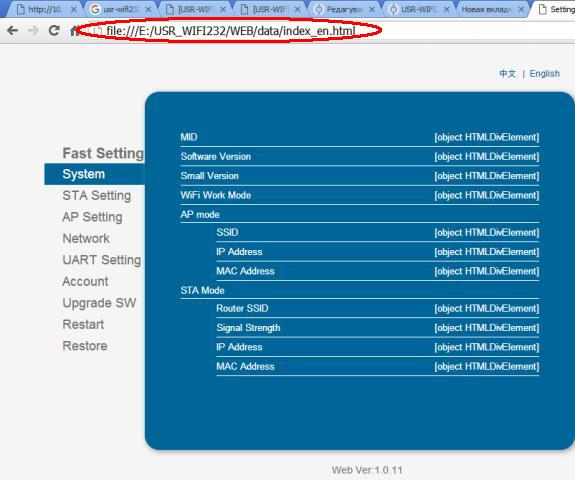
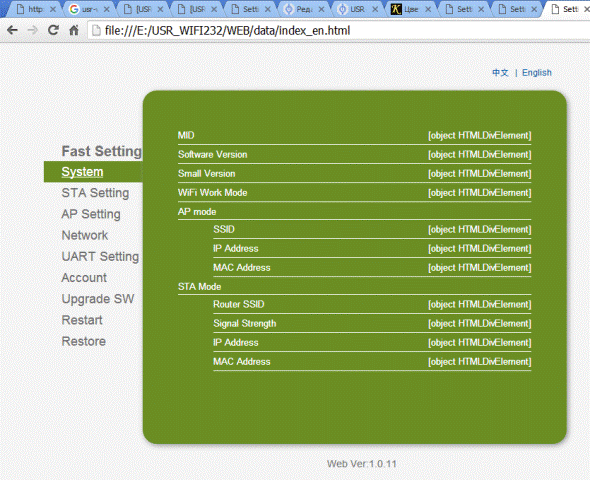
В папці data дивимось на файл - index_en.html, відкриємо його в браузері, як бачимо це і є наша "Web-морда"

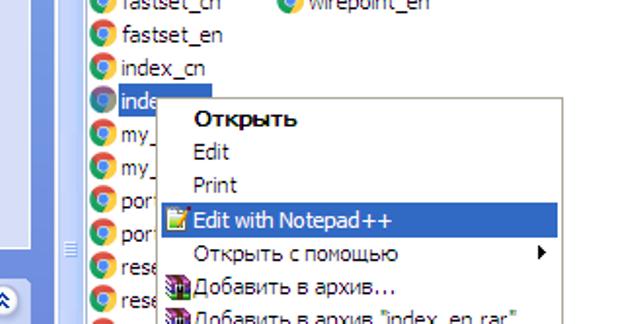
Я не являюсь, якимось великим гуру в HTML, та базові поняття думаю ,що маю, в крайньму випадку колір в html-документі, заради чистоти експеременту, змінити зможу. Відкриваємо в текстовому редакторі наш файл index_en.html

Міняємо колір в стилях на #6B8E23
<style>
........................
.opt_sel
{
height:30px;
background-color:#6B8E23;
padding-left:25px;
color:White;
cursor:pointer;
}
......................
.back_div
{
width:600px;
float:left;
background:scroll center center;
background-color:#6B8E23;
margin-top:10px;
border-radius:20px 20px 20px 20px;
}
.....................
Збережемо файл index_en.html. Можна подивитись ,що у нас вийшло в браузері:

Як бачимо можна редагувати наш Web-інтерфейс. Крім того ми можем створимо свою найпростішу сторінку, та записати її в модуль. Наприклад якісь надписи і фото самого модуля:
<!-- Начало HTML документа -->
<html>
<!-- Заголовок HTML документа -->
<head>
<title>ONE</title>
</head>
<!-- Тело HTML документа -->
<BODY BGCOLOR="white">
<FONT COLOR="black" FACE="Courier" SIZE="7">
<h2> USR-WIFI232-T </h2>
<img src="http://radiomanoff.at.ua/WIFI/52a6802d38f8e.jpg" width="300" height="300" alt="" />
<p> radiomanoff.at.ua </p>
</body>
</html>
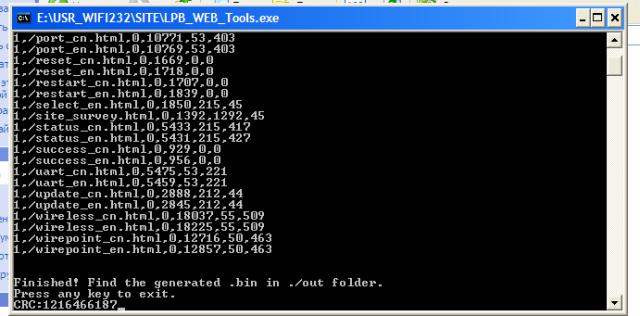
Збережемо файл під назвою my_str_en.html , в папці data. Далі відкриваємо программу LPB_WEB_Tools, вона зразу генерить BIN-файл:

Він зявиться в папці out , разом із бінарником прошивки

Далі прошиваємо це все "задоволення" в модуль, із дефолтної сторінки 10.10.100.254/iweb.html, звісно якщо налаштування нашого модуля дефолтні

Далі знову тиснемо Upload, розпочинається процес перепрошивки :

Якщо перепрошивка пройшла успішно, бачимо таку сторінку із написом Update successful :

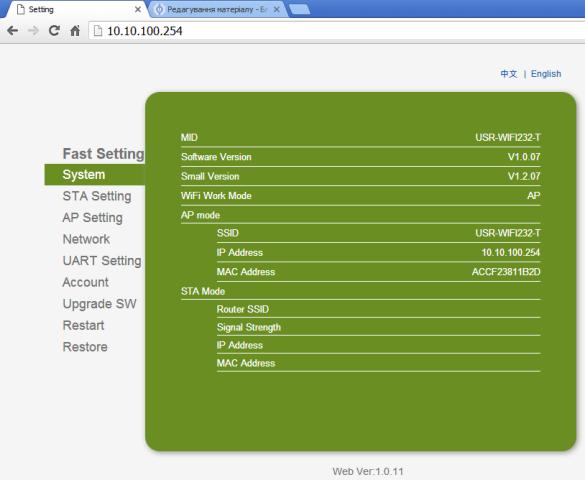
Перезавантажуємо модуль і дивимось щож ми там "наваяли":

А також можна подивитись на нашу сторінку за адресою 10.10.100.254/my_str_en.html , код від якої ми зберегли раніше :

Крім того на сайті виробника за адресою - http://www.usriot.com/Download/196.html , лежить архів з пустими папками data та out , програмою LPB_WEB_Tools та Word&Exel-документами із, на мій погляд, не самим зрозумілим поясненням і прикладом того, що я вище описав...
Дякую за увагу...
P.S.
Тепер буду розбиратись, як можна із Web-сторінки керувати мікроконтролером...Cаме це питання мене найбільше і цікавить
Далі буде!
|